
Outcomes
Project context
Increased signature item sales by 37%
Improved webpage footfall by 76%
Jump of 53% in secondary sales by returning users
Home&Beyond has recently purchased a large inventory of high end products from big design houses. However, the direct sales of these luxury products by the firm’s end users (primarily hotel businesses and everyday people) has been low despite several marketing initiatives.
In the face of larger international competitors entering the firm’s market, Home&Beyond desperately needs to increase direct sales from their own website (i.e without third party facilitators like Amazon who receive a significant percentage of the sale price) particularly for their big ticket items.
The client now suspects that the problem is with their e-commerce platform and website design, not with logistics, and wants a complete digital experience overhaul.
Problem statement
The client wants to rework the website’s structure and information flow so as to facilitate a smoother user journey to encourage direct sales. The client also wants a visual design overhaul, bringing the website more in line with ‘modern’ design trends that fit the brand identity. This is a facet of a larger company-wide strategy to re-establish the image of the company from an international furniture retailer to an arthouse design studio within themselves.
My role
I was assigned this project during my UX Research and design internship with tech consulting startup Kloc Technologies. I worked under a mentor in an agile work team comprising 1 other design intern and two development interns. Working in a startup lean UX environment, I had to ideate a design process from scratch, conducting research and analysis, designing to varied fidelities, prototyping, A/B testing and final delivery. I had to assess the suitability of each design process, deciding the more critical aspects vis-a-vis the phases that would have to be expedited to meet business timelines.
Audience groups
The client’s primary audience is hotel managers/professional interior designers working for the hospitality industry (i.e, essentially a quasi B2B audience group where individuals either directly work for hospitality businesses or represent them on a contract basis). This is the foremost audience group that my client’s offerings were created for. The second, significantly smaller audience group represents the everyday user - businesspeople, home makers, architects etc shopping for themselves in smaller scales (gifts, home decor etc)
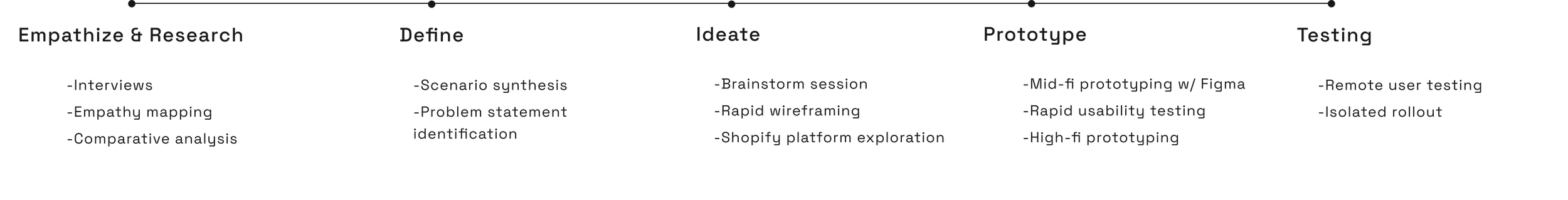
Design Process
Interviews & Usability Tests
As with any redesign endeavor, I wanted to start with understanding the user - their personalities, motivations, and challenges and their attitudes- and their interactions with my client’s website in its current state. I wanted to put myself in the user’s position, and understand crucial insights like
What values do hotel interior designers prize the most? What do they want to reflect through their work?
What qualities do hotel interior designers look for in a product? What categories of products are the most sought out and difficult to find?
How do designers shop for products? Is it online, in-person, a little bit of both?
What are the key indicators of a successful furnishings catalogue that make a brand stand out to them?
What are their initial feelings towards my client’s website and their perception of the brand upon arriving at the website?
Why might they prefer a third party vendor as opposed to a direct purchase? Is it because of better functionalities, discounts, or an uninspired preference based on their perception of the brand?
The initial interviews were primarily interactional, focusing on the user’s story, and their personalities. I wanted to establish a rapport with the audience so that they felt seen, heard and comfortable in sharing their honest perspectives, which I am confident resulted in more accurate insights and representative and organic usability test participation which I scheduled following the interviews.
The difficult part was setting up the meetings, being in different locations and time zones. While in-person interactions remain a wonderful thing, technology helped bridge this distance! I received the contacts of a representative sample of the target audience from my internship mentee, and then I set up interviews through zoom. With the Miro (a virtual collaboration and white boarding tool) plugin, I was able to host interactive and insightful interviews without much deviation from what I might have done in-person.
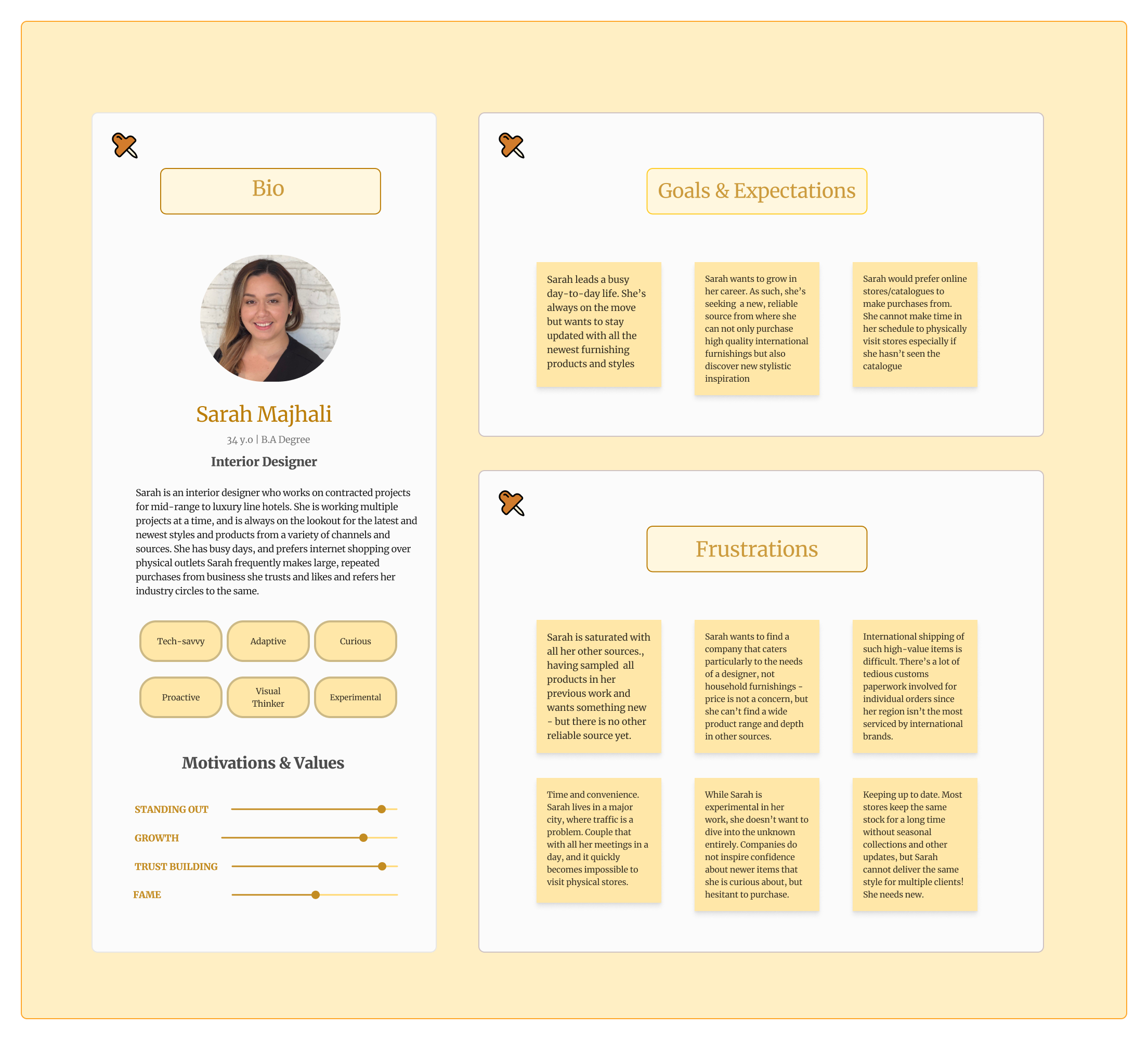
User personas & Empathy Maps
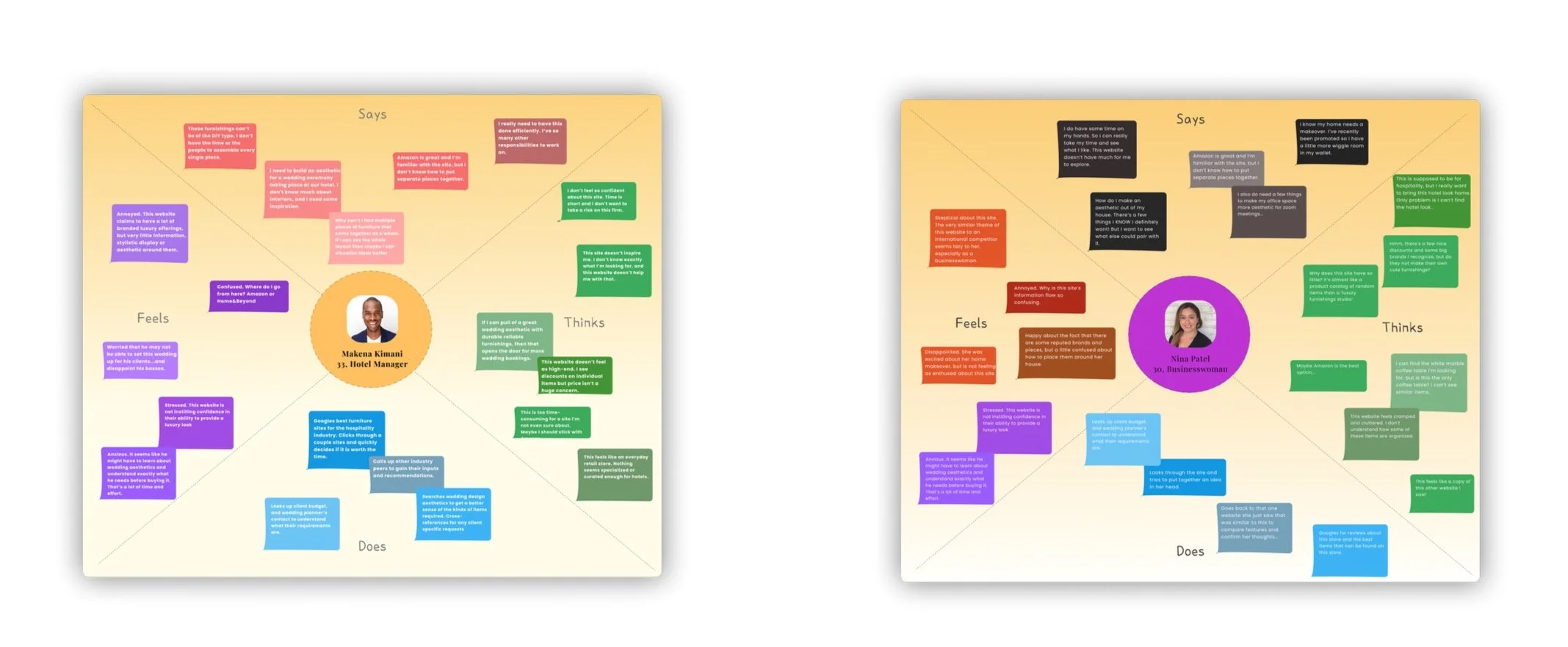
After the initial round of interviews, comprising a representative sample of 10 individuals, I codified the data for thematic analysis, and created user personas and empathy maps to put these insights into a more structured form. This serves as a useful snapshot of the most important information about the audience that I gathered from the interviews, represented in a holistic human centered perspective - attributing characteristics to people and not merely datapoints to users. Understanding and empathizing with the user’s feelings, thoughts, actions and speech will direct me towards identifying fundamental goals, expectations, personality traits, frustrations, and consequently, in defining accurate design problem statements and creating the most delightful solutions.
In the philosophy of the ‘Seven Why’s’, once I had an understanding of who my users were, I wanted to contextualize this learning in terms of how they interact with my client’s website. In short, I wanted to observe how aspects of my audience’s personality at large - their motivations, goals, values and frustrations- guide their online shopping decisions and inform their opinions about the Home&Beyond website in particular. This would help me gauge the reason behind the current state of the KPI numbers, which are the primary drivers of the website redesign. So, for instance, if the interviews revealed that interior designers are intuitive individuals more than analytical thinkers, I’d want to know how that intuition translates more tangibly in their online shopping decisions, and where my client’s website lacks that intuitive appeal. If Makena, the hotel manager, isn’t inspired by the website, why might that be? Why does Nina feel skeptical about the website’s claim of being a luxury furnishings firm even after finding reputed brands?
With this in mind, I scheduled usability tests with my interview participants - asking them to perform specific tasks in the e-commerce process and observing their interactions with the website at each stage. The insights were then represented in the form of empathy maps which, together with the user personas, were used to produce a customer journey map (CJM).
Customer Journey Maps
From the usability tests, personas and empathy maps, I was able to create a dual purpose journey map that succinctly represented a typical user’s interaction with my client’s website under the common scenario of making a purchase. Going by my observations of audience behavior in the usability test, I broke down the process into 5 stages namely:
Initial exploration
Product search
Adding to cart
Secondary exploration
Check-out
At each stage, I noted down the user’s expectations, actions, concerns, challenges faced and overall mood throughout the process. In addition, I kept track of the primary touchpoints, the business’s objectives, KPIs and opportunities at each of these stages as well, because it helps relate audience behavior with the most relevant data points observed and clearly establishes my client’s intended outcomes and opportunities.
The journey map served as a comprehensive summary of the current situation, collating all my user research and primary business objectives into a representative big picture overview. From this, I was able to define clear-cut design problem statements to address that I’ve elaborated on in just a couple scrolls!

Competitive & SWOT Analysis
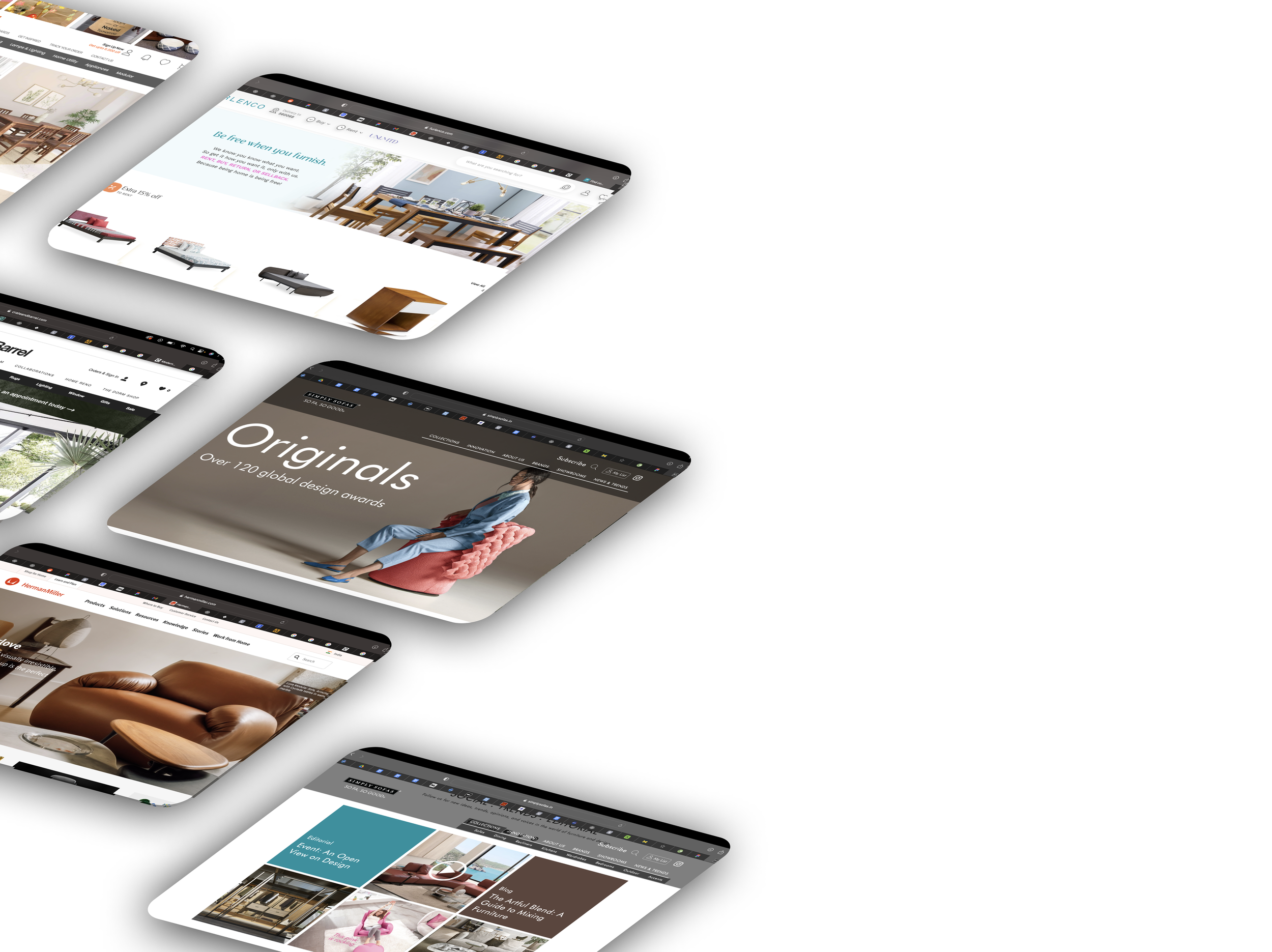
During the interviews, some of the potential buyers brought up their positive experiences on other related platforms. Some of these were my client’s direct competitors. As my final research component before diving into design, I undertook a detailed analysis of each of those websites and tried to identify some of the points brought up by the interviewees in their story. Now of course, people aren’t the best at remembering very specific instances, but their stories contain lots of insight! The empathy map I created from the conversational interviews helped me go through each competitor's offerings from the audience’s perspective. I translated a lot of their inputs into more specific design terminology in a competitive analysis chart and used that to further create a SWOT analysis sheet to establish the opportunities and objectives of this redesign.
For Example, one interviewee, Melissa mentioned how another site, Crate&Barrel, had
‘more legitimate user reviews that felt like real people and not a bot leaving a comment’
On later analysis of the Crate&Barrel website, I discovered their social media carousel, where all public posts with the hashtag #MyCrate&BarrelPurchase were featured. This is most likely what Melissa is referring to, given that these are real profiles and accounts that she herself can look up and verify.
The carousel functionality facilitates social media engagement and review verification which in turn builds trust towards the company. This is the impact that is missing from my client’s offering that Melissa is trying to convey!
Design Problem Statements
Following the process of converting user testimonies into actionable design language, I identified fundamental problems for me to address for my client.
Limited Engagement
The current Home&Beyond website provides little opportunity for users to actually engage with the website and by extension- the firm itself- and get a feel for the products. This is because of the archaic retail e-commerce style design of the current website. It has to be more immersive, both in terms of functionality and visual style to draw the user in and build repute.
Cumbersome Checkout Process
The process of adding products to the cart and checkout process is new and not familiar to standardized common styles. It is difficult to understand right away, which makes users hesitant to make large purchases; after all when a process isn’t fully understood, skepticism is natural.
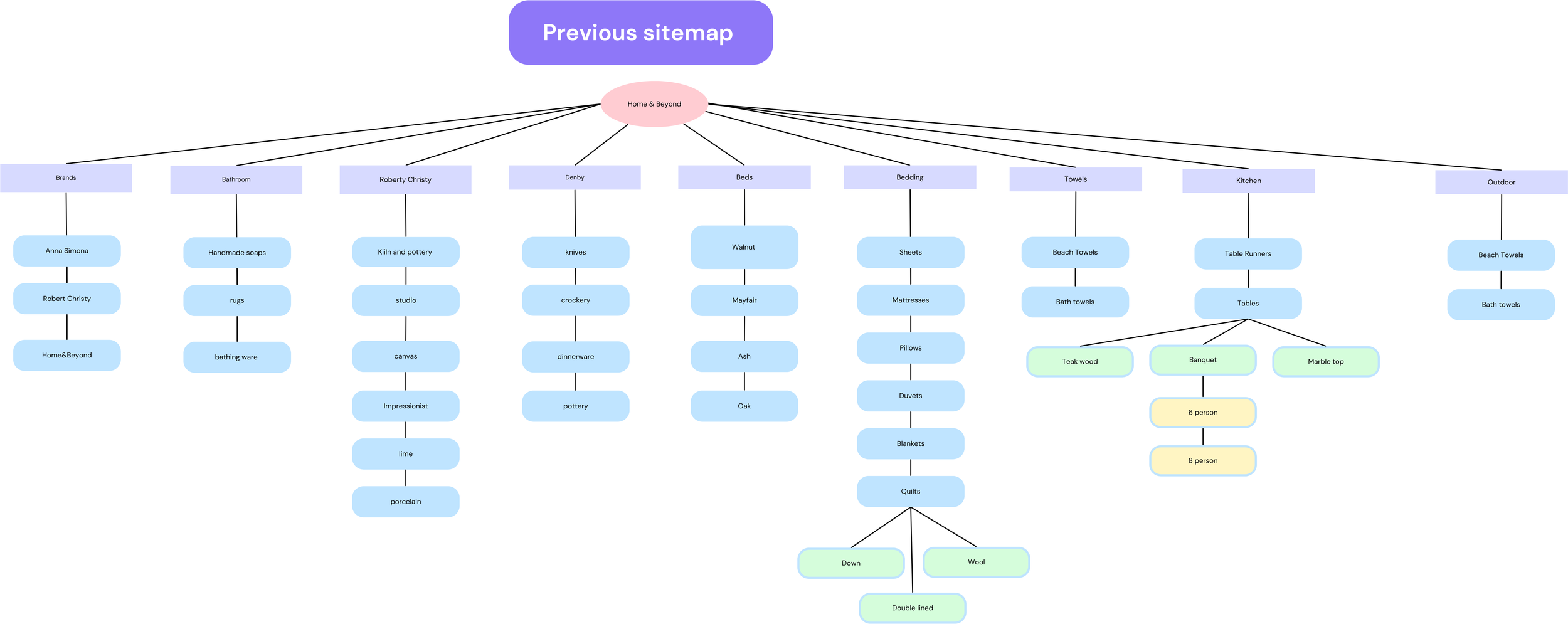
Complicated Navigation
The main menu tab has 11 subpages, and the organization isn’t intuitive. User flows are tedious and complicated to access related items that would normally be expected to be grouped together. The repeated back and forth doesn’t make the process convenient or seamless.

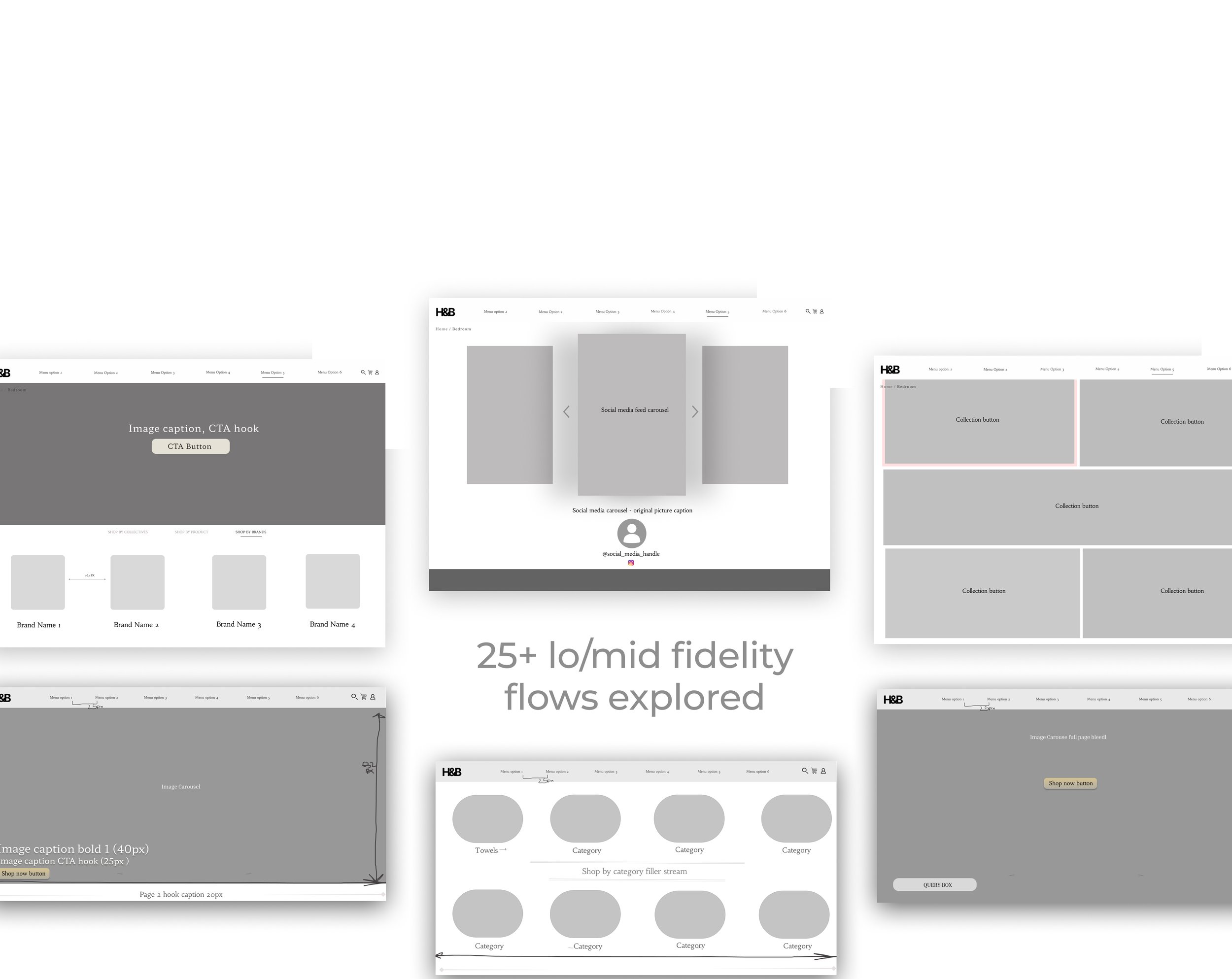
Initial wire-framing
Understanding the dev environment.
With concrete problem statements, I began the designing process. I first ideated a few low-fidelity wireframes which I reiterated on after inputs from my colleague working on the development side of things. As a CS major with some experience in front-end development myself, I was able to quickly follow along and even assist in the creation of the foundational HTML/CSS/JS design libraries we would use.
Working within the Shopify e-commerce platform and pre-existing functionality
Another constraint that I needed to be mindful of was the pre-existing functionalities. The website was previously built on the Shopify platform (an e-commerce website services partner) and so I had to familiarize myself with the features that they provide and understand the scope for modification so that my designs could actually be implemented.

Sell the audience on an idea, not just the product
One of the most common problems people had with the current website was that they felt a ‘lack of inspiration’. The users claimed that the website didn’t feel like it believed in it’s own product.
In other words, Home&Beyond fails to adequately answer every customer’s fundamental question in any competitive market - why should I purchase your product?
My client first seems to have relied purely on their product to be a differentiator. When that wasn’t impressive enough, they pushed their discounts and attractive rates as an answer, but none of this seems to make an impact. This is not surprising, after just a quick look at the empathy maps and audience data, it’s apparent that when people are shopping in the luxury segment, price isn’t the biggest concern. Everyone loves a discount, but it isn’t enough to make up for that one crucial aspect that the users are looking for when shopping high end - inspiration.
But how do I go about addressing this. Pretty photography and visual design is one thing, but how do I make the interaction an immersive experience beyond that? I reflected on every even moderately upscale experience I’ve had - a hotel, a dinner party, high end retail stores - and tried to identify the things that set them apart. The core insight I arrived at is that they promote a concept around their product and their brand rather than a mere sales push. They sell an idea or a vision of what the product was intended to be and what more the user could make of it. For example if the product is a dress, then it may be listed as part of a design collection inspired by natural elements and paired best with the company’s other curated products. They might even provide a style guide to create custom pairings for that item. These interactions subconsciously create a feeling of speciality and encourage a sale of the firm’s products by displaying an aesthetic, an aura and a vision of the brand with the product simply appearing as the expression of such an idea that the user can buy into. This is how luxury brands amplify inspiration.
Once I was able to fully articulate my insight, I proceeded with the designing of high-fidelity mockups. Following an iterative process of designing, prototyping, I finalized a final state design to be implemented. In the interest of space and concision, the following are a few select screens from a ~75 screen project that really bring out the design philosophy and that I found the most interesting from multiple aspects.
Research indicates that users are never looking for just one item, but rather a few related pieces that tie well together. As a hotel manager, you might want a cohesive look for the lobby, or an outdoor aesthetic for the reception all in one place and not just scattered individual items from different sites. The shop by feature makes this that much easier by allowing the user to select the items they need and grouping together collections of the selected products.
Shop by collection feature
This component has 3 main benefits:
Creates a seamless shopping experience by reducing the need for back and forth navigation when looking for multiple items.
Builds inspiration in the minds of the audience. Instead of a banner that showcases one singular product, the user now gets to better visualize what the product might pair well with. If not for the styles created by the client, it allows the user to be creative themselves and inspires their own ideas. This encourages the user to explore the website’s offerings and discover products for themselves.
The attractive naming and thematic styles take the concept of inspiration one step further. This is catered towards the hotel managers and hospitality audience in particular. Often, a hotel has a signature palette and style they like to stick to, but it is difficult to translate a scattered visualization and idea into specific items to search for. For example, if the palette is ‘earthy sage green tones’, it can be difficult to materialize the idea into product items. The collections put those scattered ideas together into popular aesthetics and provide some form and structure to what the user could be looking for.
Simplified checkout page and optimal space usage
Show, don’t tell. With that philosophy in mind, I simplified the checkout page by reducing the number of calls to action to be more in line with conventional checkout page designs; all while retaining its uniqueness and allowing the brand and the product to tell their story.
All product photos are displayed together, eliminating the need for additional clicks to view each picture individually. Being able to view multiple images together without overload also helps the user form a more cohesive grasp of the product.
Relevant iconography and quick product features at a glance to add some breathing space between the images without wasting screen space. These are what I call ‘make or break’ features related to shipping, material, safety standards etc that significantly affect a user’s purchase decision. Having these features called out only enhances a seamless shopping experience where the user does not have to search for critical consumer awareness information.
‘More like this’ carousel at the bottom of the scrolls with a ‘Quick Add’ functionality, so users can add similar items to their cart without having to leave the current product page.
Hovering tile to the ‘collections’ page. This and the ‘add to cart’ page are the only significant calls to action (barring of course, product customizations like size) which allows for a non-distracting experience and directs the user towards key actions and pages. By minimizing the redirects and integrating them in a simplistic yet attractive manner into the page, the user feels like they themselves are exploring the website and not as if there is a barrage of promotions and offers that the website is forcing them to see.

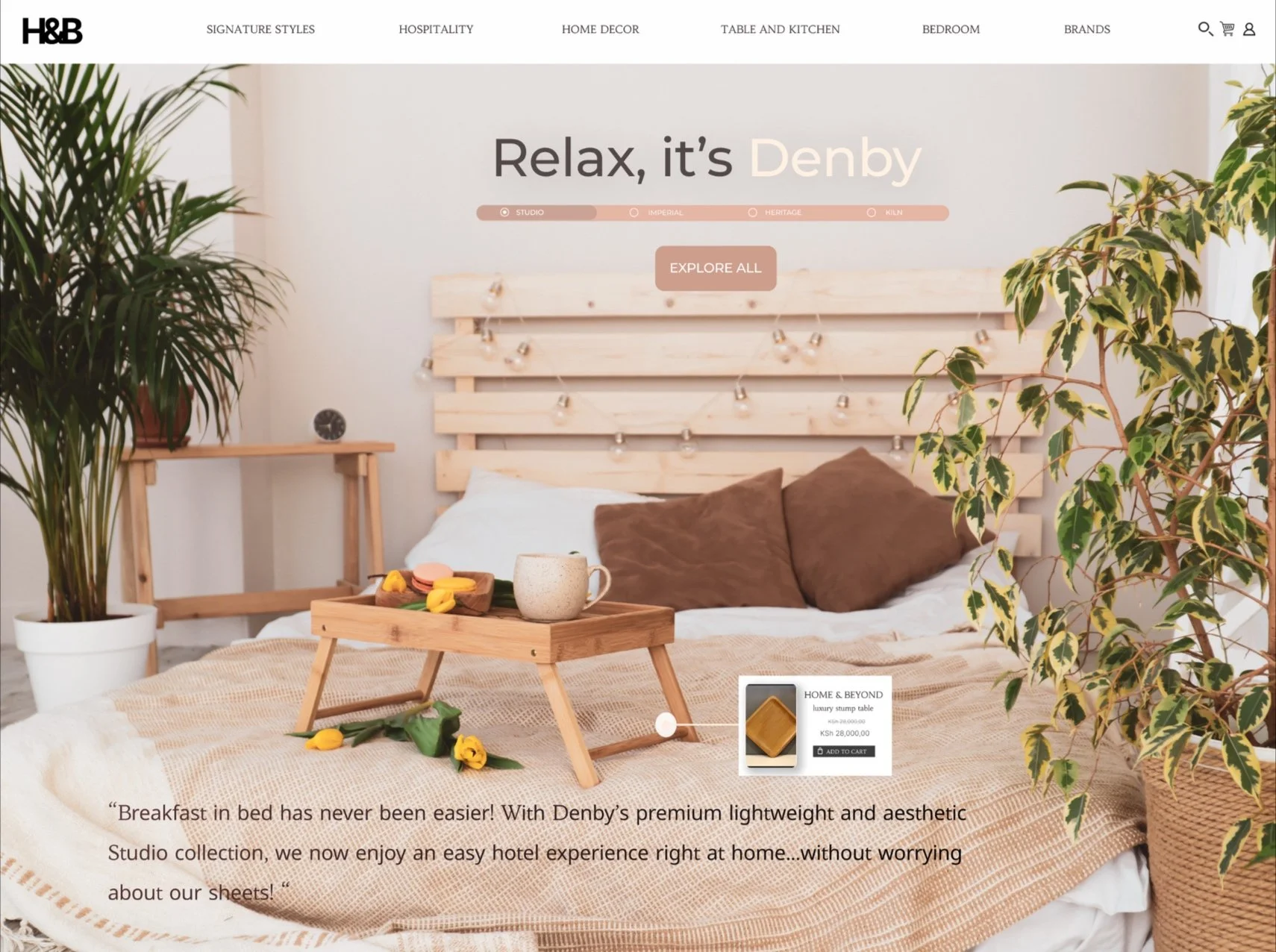
In the screen below, the ‘Denby’ brand’s products are put in a full screen banner. The product caption isn’t a flat review of the product, but rather serves to amplify the concept created around the product by the banner. There is again only one primary call to action which is to explore the brand’s listing page.
The hover select here has a different style from a previous design iteration, but which the client seemed to like more! There were technical difficulties and accessibility concerns with having a small circular hot box which is why the above version was implemented, but the concept remains the same.
Full screen immersion with product showcasing
From the multiple competitor websites I analyzed, the one feature that stood out to me was the use of fullscreen banners on the home page. It creates a more captivating experience with all the user’s attention on the product being showcased in a holistic way as opposed to a tacky half screen banner with ‘DISCOUNT’ splashed over it. The captions were subtle yet to the point and ALWAYS use the picture to drive home the product concept.
I wanted to take that one step further by allowing the user to explore every aspect of the screen. Often, the product that’s shown in the image is hidden somewhere among the website’s offerings; that’s why I created the ‘hover select’. As the name suggests, this allows the user to conveniently add a product that they hover over to their cart. The fullscreen banner follows from the philosophy of inspiring an idea - by showcasing a signature product as part of a larger setting, you convince the user of its utility and look and build that ‘ooh! This would work with MY idea’ enthusiasm. The hover selection is that one additional step that makes the process seamless for the user.
I have NOT created any additional calls to action on the home page, only a scrolling carousel of full screen features to motivate site exploration. The hot box for the hovers is large so that the feature is not missed, and acts as an exciting ‘reward’ for the user on hovering.
The full screen home page banners are most effective for the larger, more expensive items the client wants to promote. Doing so emphasizes a clear focus on that particular product without making it tacky, distracting or worst of all…uninspiring.
Targeted exploration through organized information architecture
The current website has a very tedious and disorganized top level menu. While the users should be able to explore the website, I also want to keep Miller’s law in mind and create a targeted menu bar for convenient and comprehensible navigation. While I myself can think of many ways to organize the many webpages of the website, I wanted to prioritize the information in a way that best suits the users. I looked through the Shopify analytics data and created 6 broad top level pages, considering both my client’s requirements and user data. I then performed a closed card sort that would help me redo the information architecture in the user’s best interests.

Influencers, celebrities and digital ambassadors go a long way in increasing brand outreach. I created the concept of curated collections that would be structured by celebrity interior designers and relevant influencers. As bigger clients like large hotel chains partner in greater scale with my client, this space can also be used for professional collaboration showreels and magazine features. This was a pretty left field idea that would require significant funding, but would go a long way in building up a human connection with the users. It is also a statement of vision, a testament to the fact that my client is a popular and luxury tier company that specializes in understanding the user’s needs. The user’s inputs are the tenets of my client’s products and that some of the biggest and most trusted names in interior design have faith in Home&Beyond. I pitched my idea to my mentor and the client agreed to push the idea for implementation in subsequent stages of development.
Social media carousels take the idea of building a human rapport one step further. Users often relate with, and therefore trust, everyday individuals more as opposed to media personalities; showcasing posts from real people that the users can verify themselves by searching the profile contributes immensely towards a favorable brand image.
Emphasizing the idea of storytelling, a real picture and social media caption feels a lot more organic than solely a text based review which, to many, may seem bot generated. It also allows the users to see the product in regular non studio conditions, getting a better sense of the dimensions, look, and make of the furnishing.
Incorporating the human connection
One of the most important elements in any digital transaction is incorporating a human element. Texting services have profile picture capabilities, delivery apps have human customer helplines, and likewise, a furnishings e-commerce store needs that human touch for the user to feel like they’re interacting with more than just a digital entity.

Responsive Design
While the website clocks in more users through desktop interfaces, mobile interactions are just as crucial. Everyday shoppers find it more convenient to use the mobile platform for shopping, and so it becomes all the more important to have a consistent and seamless design system in place across platforms. I created adequate breakpoints for crucial screens like the ‘shop by collection’ page and reorganized information display for other screens like the ‘checkout page’ to best suit device specifications. I carried out this process for all 75 screens across three device dimension specifications.

Results
Increased signature item sales by 37%
Following my redesign of the website, the uptake of signature furnishings that the client wanted to promote increased by 37%. Of this, the hotel manager audience accounted for ~70% of the sales and everyday users accounted for the rest. More than 61% of big ticket purchases were made as part of one of the collections.
Tremendous social media presence and improved SEO
Key design decisions to improve SEO resulted in Home&Beyond frequently appearing as one of the top searches when users make related browser queries in the furnishings domain. The initial influencer push and social media carousel has brought in 33% of new customers, as indicated by them on the ‘How did you hear about us’ section on the feedback pages.
Improved webpage footfall by 76%
The simplified architecture created greater visibility for all sub pages. It allowed for a more seamless navigation and encouraged users to check out more pages for themselves by making it easy to understand. Averaged across all product pages, the traffic increased by a massive 76%.
Outnumbered third party vendor sales by 41%
Sales through intermediates like Amazon remained fairly stable with a slight decline months after the redesign while direct sales from the website outnumbered third party tickets by 41%. The fact that sales from Amazon remain stable while overall sales are increasing is testament to the fact that the redesign is capturing a wider audience and providing users with that extra inspiration to motivate a direct sale that even established retailers cannot provide.
53% jump in secondary sales by return users
This increase was seen mainly by the everyday user audience and goes to show the effectiveness of the redesign in addressing our second important audience group. While hotel managers representing business houses placed larger bulk orders, 53% of our everyday users made a secondary sale within 2 weeks of the initial purchase.
Increased mobile app demand
While desktop traffic remained predominant, mobile interactions increased by around 25%. This increased mobile user traffic acts as an initial gauge for a significant demand for an application based architecture and is now currently under development.
Human psychology is vital to good design
Anticipate and prepare for future requirements
Understanding audience backgrounds can yield surprising, but fundamental insights
Over the many iterations of designs I created while working on this project, I realized that the most effective designs aren’t necessarily the most vibrant and groundbreaking, but those that are born from a firm understanding of human psychology. The social media carousel, collection creation, navigation and subtle changes to typeface, layout, spacing and positioning are all effective because they stem from empathizing with what the user’s feel. More than any design principle, empathy is the tool I developed and exercised the most over this project.
While the designs presented represent the final state after multiple testing and redesigning programs, even this state cannot be final. Technologies will evolve and businesses will transition across markets. Audience psychology is variable and so are buying behaviors; but effective design should anticipate and prepare for all. After multiple meetings with the client, I could infer that they see a strong vision for the company as a major player in the international markets. This requires building a huge brand following, robust adaptability, and effective use of resources. As a computer science major, I always have an eye on emerging technologies and their business case suitabilities and this is what the ‘shop by collection’ feature aims to adhere to. While the current collections are simply already curated and are displayed using an architecture similar to applying filters on a search query, the huge strides in Gen AI might one day be utilized in building these collections. Then, no grouping needs to be created beforehand, and each collection will be a unique AI generated selection based on user generated prompts of what they’re looking for.
A similar philosophy went into the ‘influencer/celebrity curated section’. While currently the firm may not have the definite ‘make-or-break’ need to have a curated page and celebrity branding, tomorrow, as they seek to expand internationally, they definitely will. Leaning on the psychology principle, users tend to trust products supported by popular and reputed individuals, and partnering with business houses will only establish the firm’s position in the future as a major luxury design house.
When the project was first presented to me, I was surprised at the ineffectiveness of that current design state. It seemed well thought through, with huge discounts called out and a range of offerings. On initial introspection it lacked only visual updates but it wasn’t as bad to explain the blandness in sales. Seeking an understanding of the situation, I interviewed multiple users and arrived at a very surprising but somehow, in hindsight, obvious insight - discounts in the luxury segment aren’t as effective because if marked down prices were a major factor in purchase decisions, then the users wouldn't be shopping in the luxury segment in the first place! This was fascinating to me because if I look at just the audiences - hotel managers, small-scale interior designers, businesspeople, it isn’t clear right away why banners full of discounts on premium items would not be appealing; it’s only considering the context of their background and buyer behavior ( i.e that hotel managers and designers work for clients with sizable budgets specifically desiring a luxury product ) that the more fundamental understanding emerges. Without that additional exploration of audience context, my designs might have been guided by the wrong fundamental grasp of the problem and would not have been as effective.